Vue.js vs Next.js: Choosing the Best Front-End Development Tool

User experience is one of the single most important keys to success for modern web apps and services. No matter how brilliant an app idea is, or how many additional features it has included, it must also be accessible, fast, and enjoyable to gain any ground with its users.
A good user experience is driven by a strong front-end framework capable of handling the design and technical challenges of a project. Choosing the right framework for the right role is always a hotly contested topic and one that merits a lot of technical discussion. Vue.js vs Next.js, JavaScript vs TypeScript, Next.js vs Nuxt.js, and prescriptive vs unopinionated designs — these are some of the biggest engineering debates in front-end web development today.
With over a decade of experience in web development under our belts, we're more than used to matching up large-scale projects with the right technologies and tools. Whether the goals of your project involve maximizing runtime performance, high degrees of user interaction, unbounded scalability, or a likely balanced combination of all three — deploying the right framework will invariably result in an unparalleled user experience for your next project.
Here, we compare two highly popular JavaScript frameworks and look at their use in modern web projects. Taking a close look at Vue.js Vs Next.js, we examine the features of both platforms to find out which is best for your next web app.
Vue.js VS Next.js: What to Look For in a Front-End Framework
The primary responsibility of a front-end framework is everything the user will touch and interact with on screen. However, this means much more than simply defining highly performing-page layouts and on-screen animations.
The front-end framework will also define other key factors such as: how a user transitions from one area of an app to another, how third-party services integrate into your application, and the infrastructure that dictates application scalability and performance.
E-commerce sites are a prime example of a type of page where each of these factors is crucially important. Customers expect the transitions from initial arrival to browsing and then to checkout to be simple, fast, and smooth with integrations to payment providers included with ease.
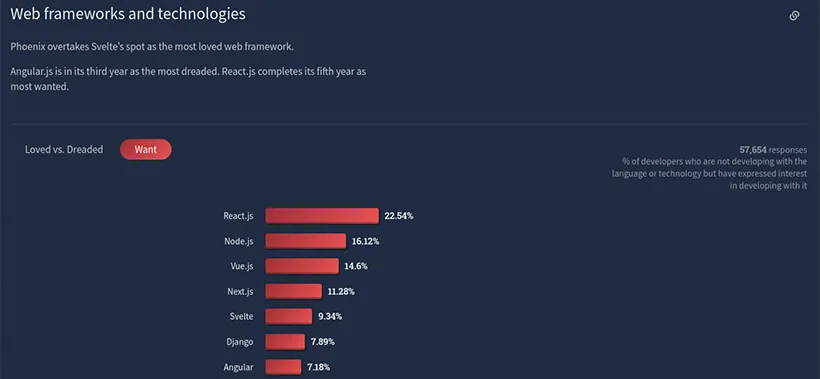
A recent study on site speed from Unbounce showed that more than 80% of consumers would be less like to purchase a product or return to a site with unacceptable loading times. Statistics from Google show that the majority of users are willing to wait just 3 seconds for a page to load with all its necessary resources.
Services that provide media streaming, data dashboard, or browser-based games typically have vastly different priorities for their users. Yet, each of these services can and do often share the same front-end frameworks for their relative strengths and advantages in individual projects.

Unbounce study - the most loved web framework.
Some of the key factors to consider when evaluating a modern front-end framework include:
- The User Interface. The user interface defines everything the user will touch and interact with while using the app. Layouts, buttons, and animations are key components to look at when making decisions on choosing the right UI.
- Routing. Choosing a solution with flexible routing options can ensure better data architecture and allows you to guarantee users can navigate your pages with ease.
Data Handling. Defining how the front end fetches data from the back end will have big impacts on the speed, performance, and security of your final application. - Rendering. Choosing rendering strategies that make sense for the type of app you're trying to build can help maximize the potential for SEO, user interactions, and runtime performance.
- Third-party Integrations. Connections to content management systems, authorization, and payment providers can be critically important in some apps and not at all important in others.
- Infrastructure. The way your application fits into your existing technologies can and should often be a high priority. Strong third-party integrations can make transactions as simple as one click and keep users on your site just as easily.
- Runtime Performance. With many factors contributing to application performance from the client side, it's key to make apps highly performant to prevent frustrating and losing users in ways that can be easily prevented.
- Scalability. How your application adapts to peak load, growing traffic, and marketplace success can define or limit potential opportunities in the future.
- Maintainability. Factors such as component-based design and extensibility can define how long an application can be upgraded and maintained in the future.
With these key front-end components in mind, let's take a look at two highly popular solutions used by teams today in Vue.js vs Next.js.
Vue.js
Initially designed for building single-page applications (SPAs) in JavaScript, Vue.js has grown a great deal since its initial launch in 2014. Today, Vue is regularly deployed to serve a diverse array of applications that span many types of applications and use cases.

Vue.js is well-known for providing a declarative and component-based framework that assists developers in building applications.
Vue.js is particularly well-known for providing a declarative and component-based framework that assists developers in building applications with a robust and highly maintainable architecture. When considering adopting Vue.js into your technology stack some key features of the framework you should consider include:
- Flexible and progressive Adoption: The framework allows developers to incorporate its technologies as needed into a project. This means Vue’s unique advantages can be deployed alongside other technologies and solutions with ease.
- Declarative Rendering: Vue extends standard HTML with a template syntax that allows developers to declarative describe HTML output based on JavaScript state.
- Reactivity: Vue automatically tracks JavaScript state changes on the page and efficiently updates the Document Object Model (DOM) as changes happen. Doing this maximizes the opportunities for interactive design without compromising efficiency or performance.
- Multiple Rendering Modes: Vue allows developers to choose between client-side and server-side rendering as needed to ensure the framework matches the project’s use case.
- Templates: Vue templates are compiled into virtual DOM render functions that render components before updating the browser. Using Vue's Reactivity function, the system can calculate the minimal amount of DOM manipulations necessary to efficiently change the application state.
By default, Vue is a client-side rendering framework — making it well suited to being used as a base for a single-page application, embedded as a web component, or to enhance static HTML in an existing web page. In practice, of course, there are many ways of using Vue that include desktop, mobile, and full-stack web applications to a wide variety of use cases.
Vue benefits richly from being one of the smallest and most lightweight frameworks available today. At less than 60K in size, it's a framework that does not demand a great deal of resources to deploy.
With a built-in package manager, the Vue framework can be readily extended with advanced routing options, state management capabilities, and almost any other modern tool set you can think of for your next web app.
Next.js
Next.js is a web framework built around the exceptionally productive and popular React library. Next was designed from the ground up to extend React.js with everything a development team might need out of the box to create exceptional web apps. As a result, Next offers a modernised web framework built to take full advantage of Facebook's highly-popular web technology.

Next.js offers a modernised web framework built to take full advantage of Facebook's highly-popular web technology.
In contrast to Vue.js, Next.js is a server-side framework that exposes a minimalist API for developers to provide commonly used features and tools applicable to modern web app design. Some of the key features and assets of Next.js includes:
- Static Page Generation. Next.js pre-renders every page by default through static generation or on-demand server-side rendering. This feature can be crucial to improving application performance and enhancing future SEO potential. Crucially, Next.js pages remain fully interactive with the use of JavaScript code to operate interactive elements.
- Page hydration. Despite pre-rendering pages for outright performance, sites build using Next.js remain highly interactive and responsive by bundling minimal JavaScript code to operate on-page components and create interactive elements as needed — a process commonly referred to as hydration.
- Layout Support. Next.js supports React's component reuse capabilities to break pages into distinct pieces that operate across multiple pages on a single site. This might include a sidebar, menu, header, or footer.
- Simplified Routing Support. File-system routing allows page files to be made available as a route automatically. This can be extended to include API building to treat files as an API endpoint instead of an application page.
React lies at the heart of the Next.js framework. As a result, all the advantages that come with one of the web's most popular libraries are imported into Next.js projects. The way that Next.js builds on these advantages is by providing a capable router, and on-page optimizations, in addition to deployment and development tools that vastly enhance development projects.
The latest release of Next.js, version 13, was unveiled in October 2022 and has been noted as being one of the biggest and most ambitious releases of the project so far. Next.js version 13 comes bundled with brand new toolchains for developers in addition to modernised routing patterns that can improve architecture and performance for future projects.
Next.js and Vue.js
Both of these highly capable JavaScript frameworks can offer a high degree of value to any project they're applied to. Both have similar qualities in their approach and they each share some technologies, concepts, and patterns that lie at the cutting edge of modern front-end design.
Both Next.js and Vue.js feature a virtual DOM that applies changes to the UI through an intermediate data structure — eliminating the need for costly event handling, data manipulation, and updates that would be otherwise necessary.
Similarly, both technologies feature a component-based architecture that ensures long-term maintenance and upgrades are easier to apply. Both lean on TypeScript to apply type safety features to JavaScript code — building on a robust and reliable base to create web apps.
Each offers a blend of client and server-side rendering for their applications to optimize for performance, interaction, and SEO capabilities.

Differences and similarities between Vue.js and Next.js.
Vue.js is Best Suited for:
- Building fast single-page applications
- Integrating new technologies with existing applications rendered server-side
- Delivering an MVP or rapidly producing a startup idea
- Utilising CSS to create exceptional and simple animations for pages
Next.js is Best Suited for:
- Creating lightweight modern enterprise-grade applications
- Building cross-platform applications
- Expanding the functionality of an existing application
- Long-term projects that can build on strong community support
With a period of discovery and investigation, finding out the requirements of a project and the direction it's likely to take in the future, gathering the technology stack capable of delivering a great software solution shouldn't be too difficult.
When in doubt, you can consult a web app development company to decide which framework fits you better. If you are looking for an experienced React.js development team, drop us a line.


